The Container Store
Building an E-Commerce Design System
Governance & Socialization
Began November 2021
Objective
The Container Store faced challenges with design consistency and efficiency in the design-to-developer handoff. The goal was to create a design system that would streamline processes, improve consistency, and provide a clear design language for the team. It has since evolved into a living breathing document referenced by UX Designers, contractors, developers, and other stakeholders.
The Beginning
Asking For Help
My team and I scheduled several Requests For Proposals (RFPs) from reputable Design System consultants to help us establish a UI Kit, Documentation and Governance best-practices. One of our meetings was with Big Medium’s Brad Frost, a go-to leader in Design System development. Needless to say, some of us were a little star-struck to meet the father of Atomic Design.
Buy-In Struggles
Unfortunately, Executive Leadership decided not to invest in external expertise or allocate dedicated resources toward a Design System. Knowing the value a Design System brings to the business and the end-user, I took it upon myself to create an E-commerce Design System to help with future projects.
The Process
Education
In May 2023, I completed a 6-week Design System certification course. Through that course, I collaborated with Product Designers and Engineers from varying industries to develop a much better understanding of design systems and how to approach creating one from scratch.
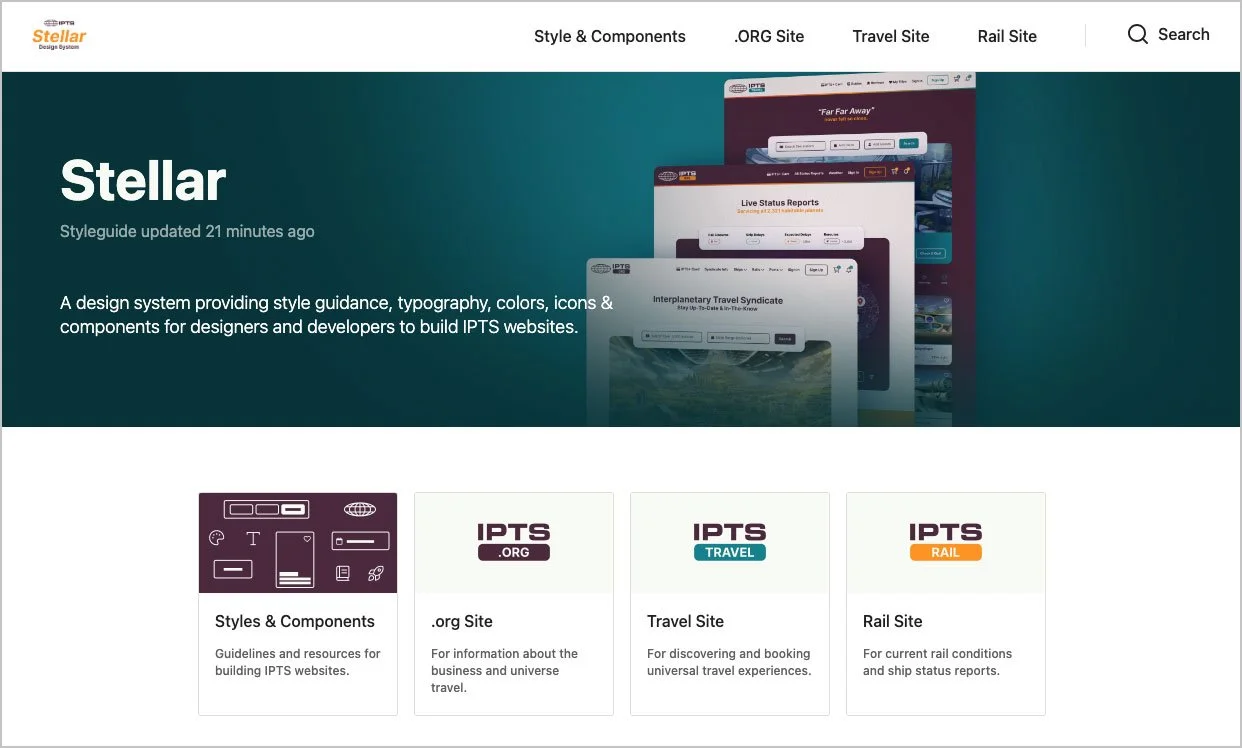
For my final project, I designed a brand for a hypothetical company called The Interplanetary Travel Syndicate (IPTS), which included the following:
3 website homepage designs for the company’s 3 major brands
A Design System that provided every design style and component needed for each homepage
A Figma UI Kit for components and styles
Documentation hosted on Zeroheight
See the “Stellar Design System” Case Study to see my process for this project.
Design and Development
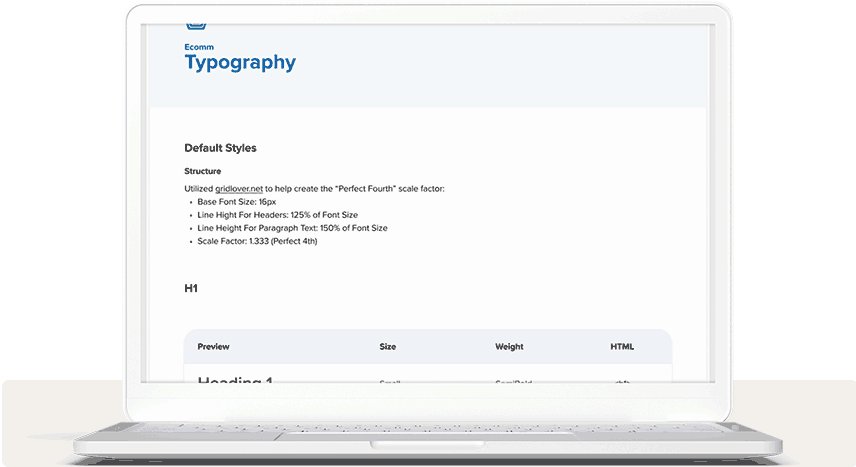
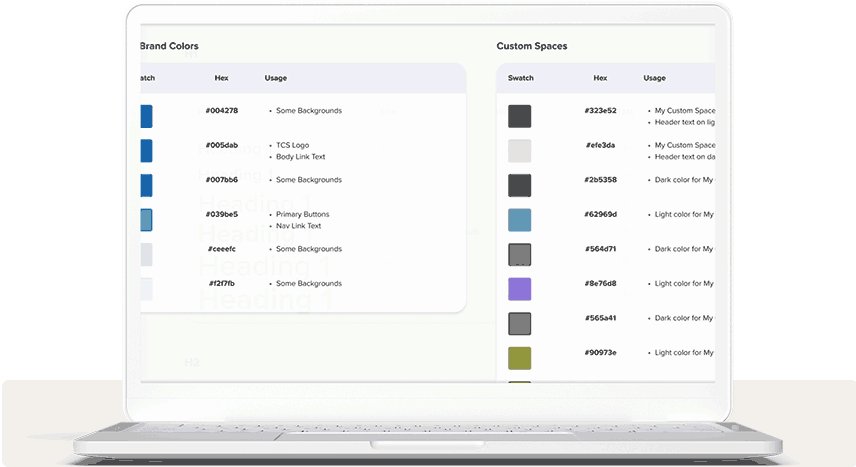
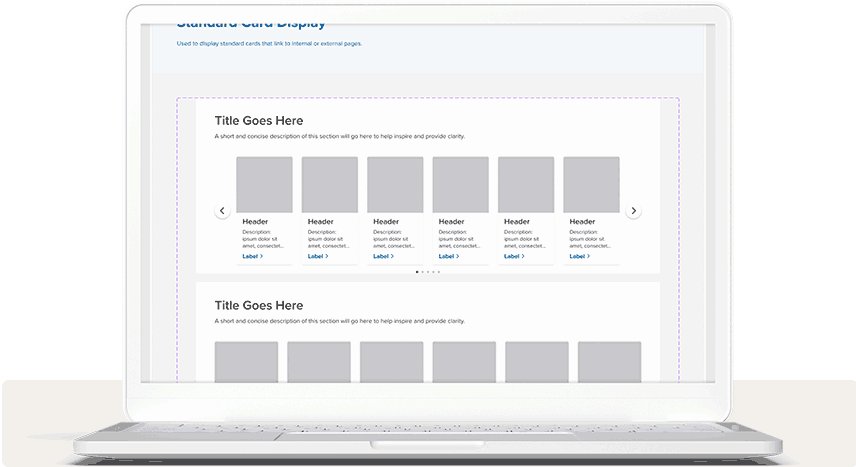
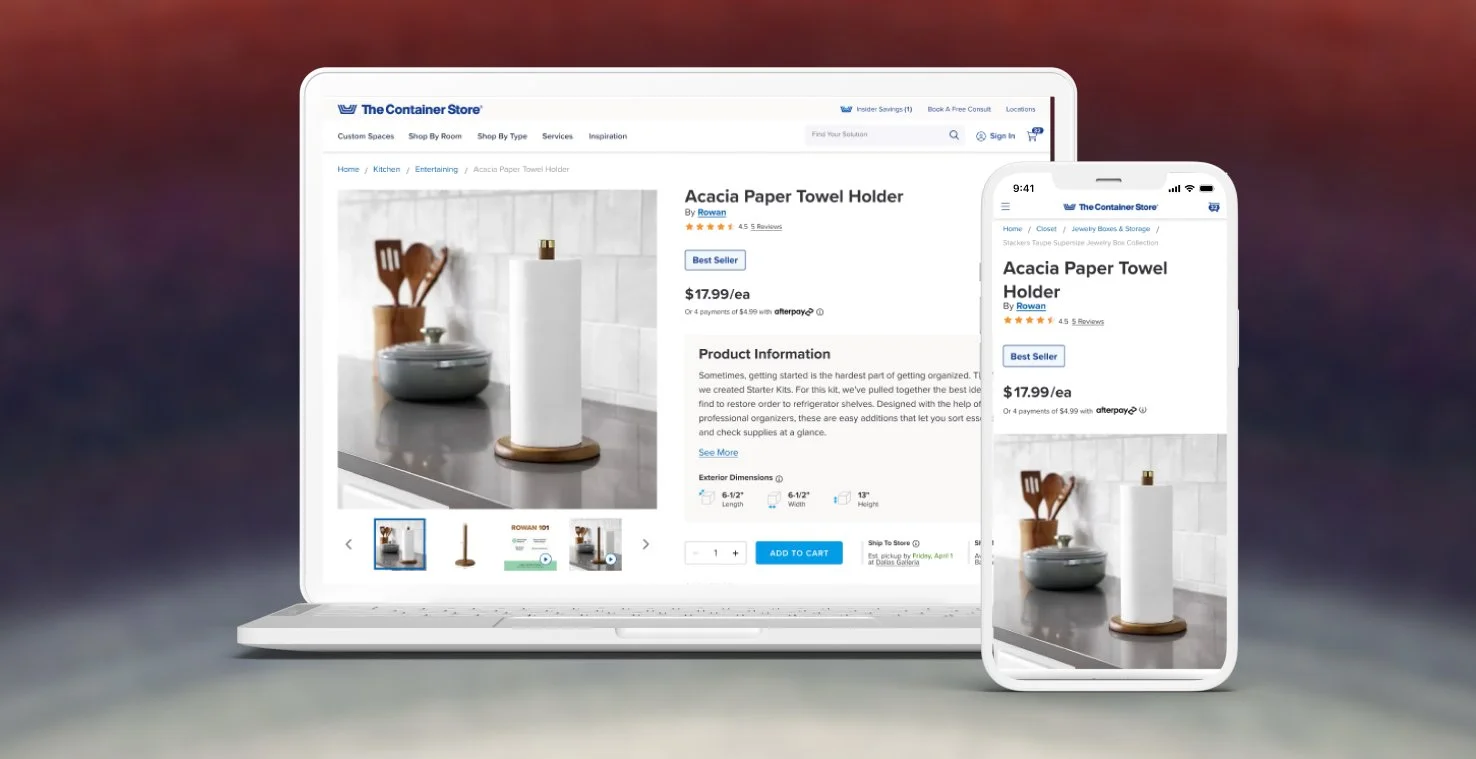
I started small, implementing only the elements needed for the Product Detail Page (PDP) into the design system, including typography styles, a standard spacing convention (the rule of 8ths), colors, elevation styles and a handful of components. With these elements established, I used component-based design and Brad Frost's Atomic Design methodology to build a small UI library of reusable and modular components.
The Solution
Implementation
I worked closely with a few developers to make sure the styles and components from the Design System's UI kit were integrated into the development of our new PDP template designs (See the PDP Redesign Case Study). The key features of the design system that had the most impact on the PDP redesign were the established typography styles, spacing principles and a standard set of icons.
Results
Since the PDP project started in July 2023, the UI Kit's usage quadrupled according to a graph produced in Figma's library analytics dashboard. The design system has allowed designers to quickly generate consistent designs and iterate quickly, while developers have taken the Figma Styles and Components and implemented them into their own UI code library.
Reflection
Lessons Learned
The process of building the design system from scratch taught me the importance of starting small and demonstrating value to gain momentum. The biggest challenge I faced was getting leadership buy-in, which I overcame by starting small and demonstrating the system's value. If I were to start the process again, I would have started sooner and collaborated with developers more frequently.
Future Plans
Documentation
The next step for the Design system is developing documentation to capture governance processes and guidelines to help navigate usage of styles and components in design and code.
Values and Principles
I will also collaborate with multiple teams to establish a set of values and principles for the brand, content and design. These values and principles will be a guiding light for how we design future digital experience and interact with our users.
Scaling and Maintenance
I also plan to recruit a small number of internal resources to help maintain and socialize the design system over time. I will also implement processes for maintaining the Design System and collecting feedback.
Conclusion
The design system developed for The Container Store has proven to be a valuable asset, significantly improving design consistency and efficiency in the design-to-developer handoff process. Its success demonstrates the importance of starting small and gradually expanding based on proven benefits. As the design system continues to evolve, it will remain a key component in maintaining the company's commitment to delivering well-organized, visually appealing, and user-friendly designs.