VScode, ChatGPT
Design/Develop A Solution
Enhancements ongoing.
Background
I previously subscribed to a budgeting app called Pocketsmith, which allowed me to forecast my bank balance based on my budgets/recurring transactions. However, I was not satisfied with the app’s experience. I decided to create my own forecasting application that runs on my local machine to make forecasting my bank account balances faster, easier and more enjoyable.
Initial Discovery
Although I am the primary end-user, I wanted to be sure I developed a tool that would truly solve the problems I was facing. So, I began like any Product Designer should: Try to understand the true underlying problem…
Competitive Analysis
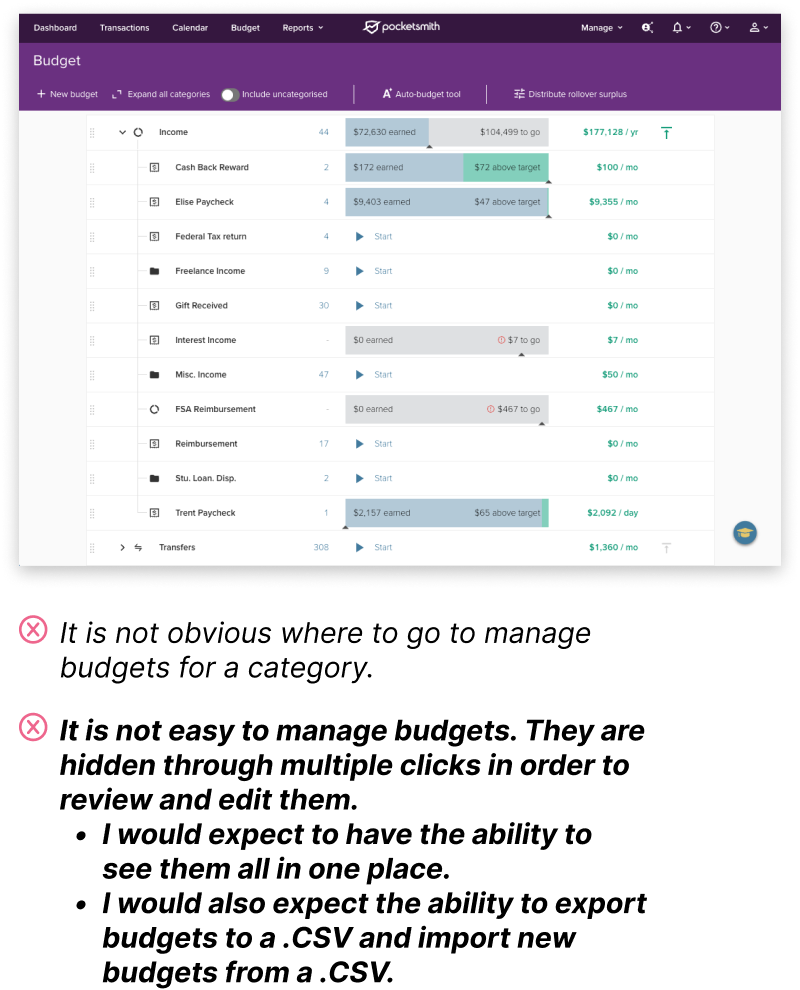
I began by taking screenshots of the main flows in Pocketsmith and noting the bugs, issues, and even the good experiences. I also explored other apps like Buxfer, Kualto, and CalendarBudget, which also fell short.
The image below notes one of the key problem areas I experienced while working with Pocketsmith.
Monarch Money
While exploring other personal finance apps for Comp Analysis, I discovered Monarch Money. I ended up switching my Finance App subscription from Pocketsmith to Monarch for several reasons…
The experience is much more enjoyable than most other budgeting apps. It is fast and intuitive, and the design is elegant.
Projecting Account Balances is on their roadmap.
They have other great features that compliment my budgeting flow.
Monarch's experience brought clarity to my UX challenges by presenting solutions that were missing in other finance apps, helping me better define the core problem.
Synthesized Insights
After collecting insights from multiple personal finance apps, I organized them into several groupings…
Problem Statement
The synthesized insights helped me develop a Problem Statement, which in turn helped me define the requirements needed for execution:
I am a fiscally responsible adult. I'm trying to
make financial decisions that will impact my bank balance trajectory. However, the software I use is difficult to use because there is not an intuitive way to easily and quickly manage my forecast budgets, which makes me feel frustrated and overwhelmed.
Solution Development
Based on my insights during the Discovery phase and the new Problem Statement, I determined the app should have the following requirements to answer the need for easy and quick budget management:
A seamless experience between the forecasting app and Monarch app.
Add and remove individual budgets with 1 click.
Import and export budgets as a .csv file (this would also help with testing).
View all budgets in one list view.
Generate transactions and bank balances into the future using budgets.
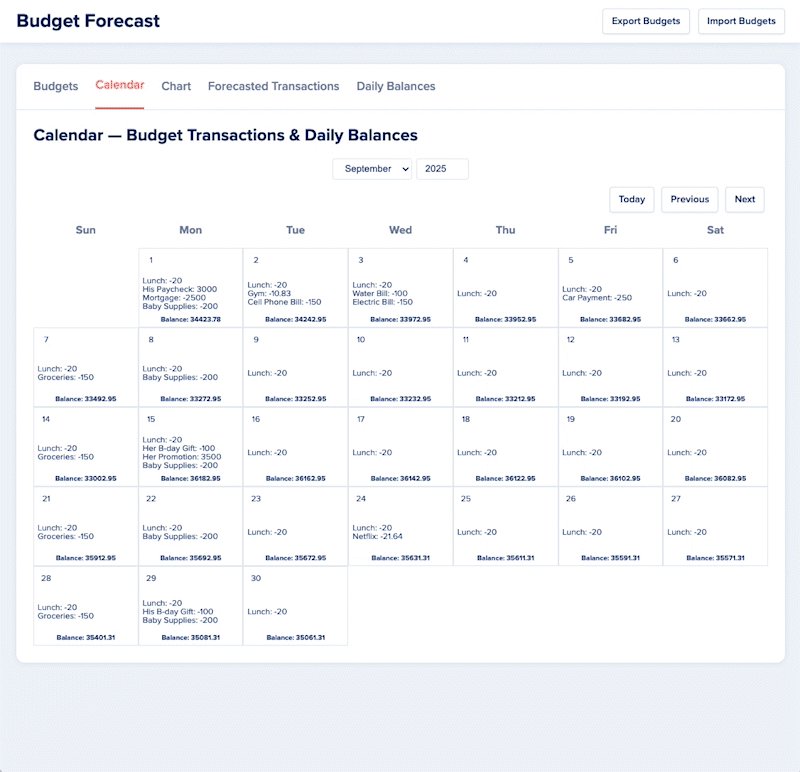
Visualize forecasted transactions and daily balances on a calendar.
Visualize bank balances over time on a line graph.
Seamless Experience
By maintaining a similar visual style between Monarch’s dashboard and my own forecasting app, I can ensure a seamless transition between the two apps. Visual cohesion minimizes cognitive load, allowing me to navigate and use both applications without having to adjust to different design paradigms. I will also benefit from the usability principles built into Monarch’s design language.
Monarch’s Interface
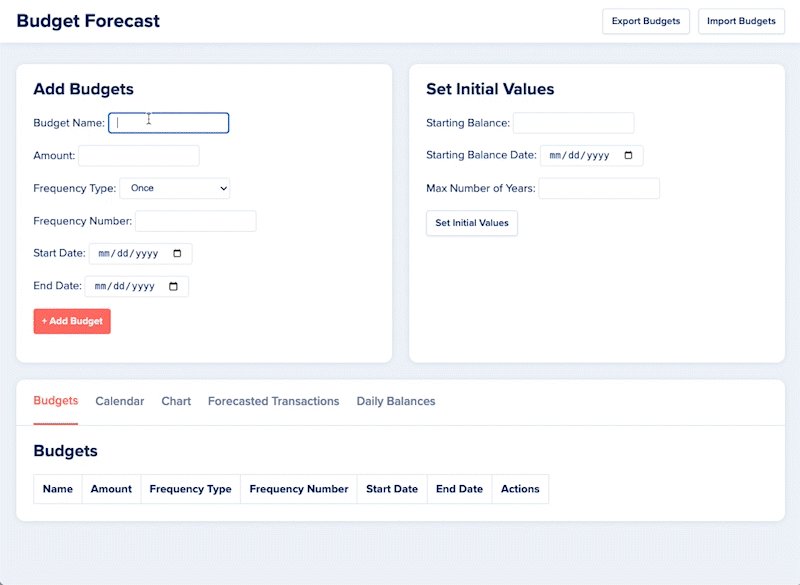
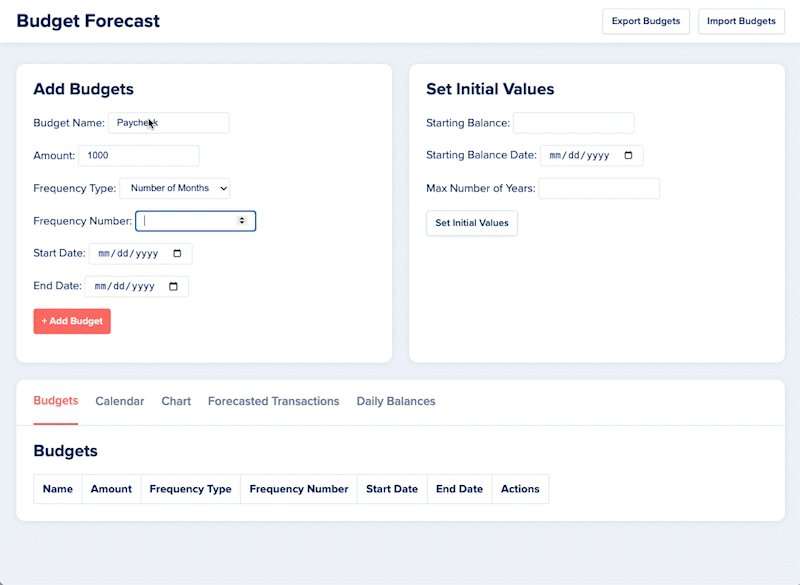
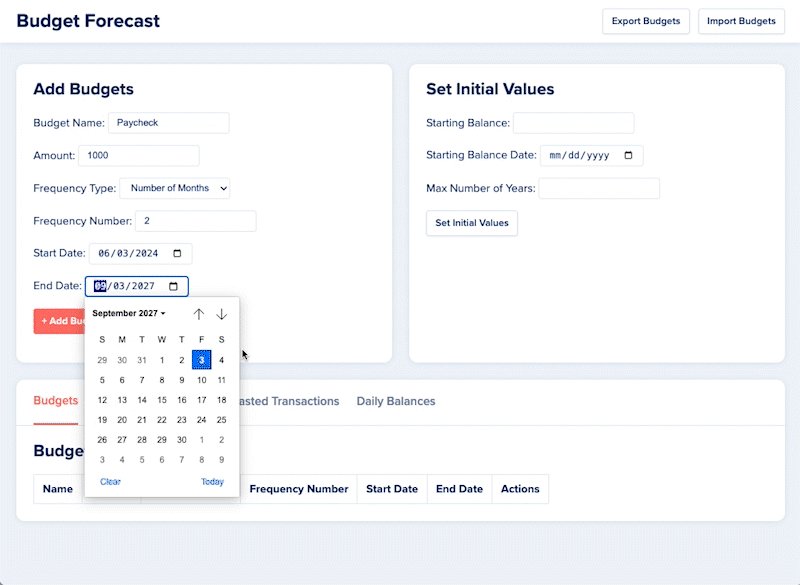
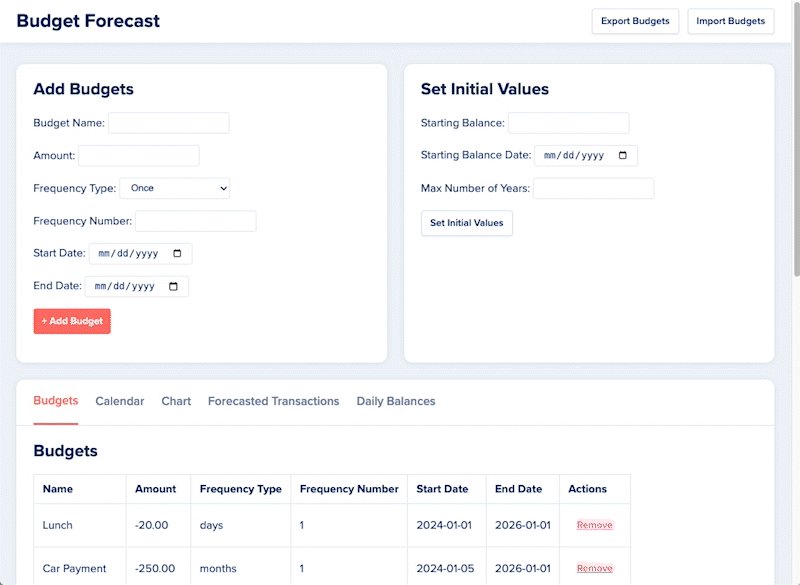
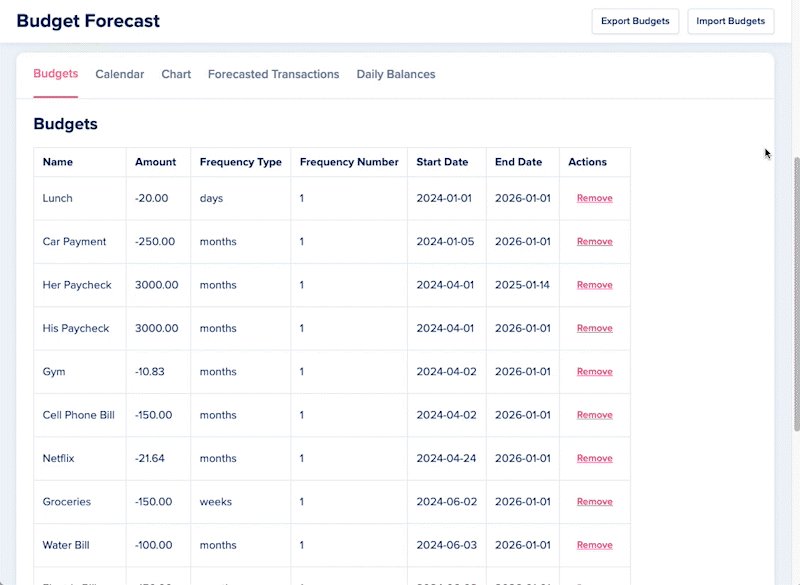
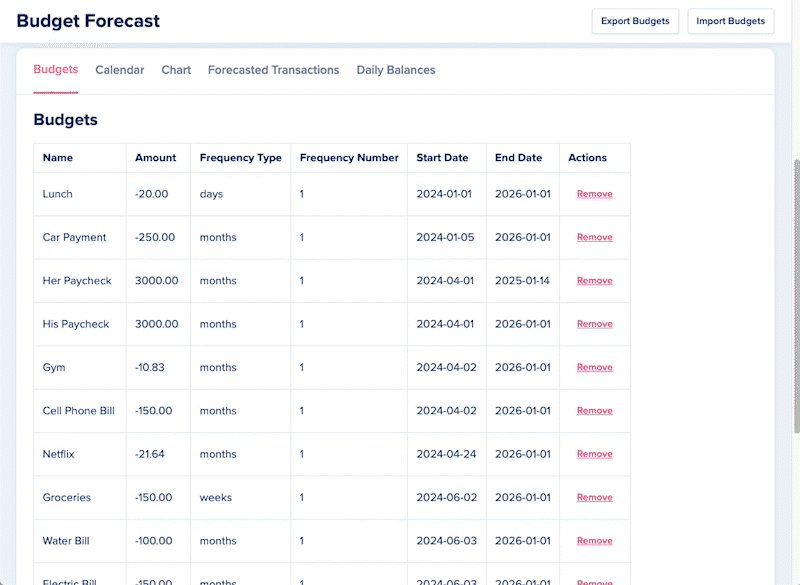
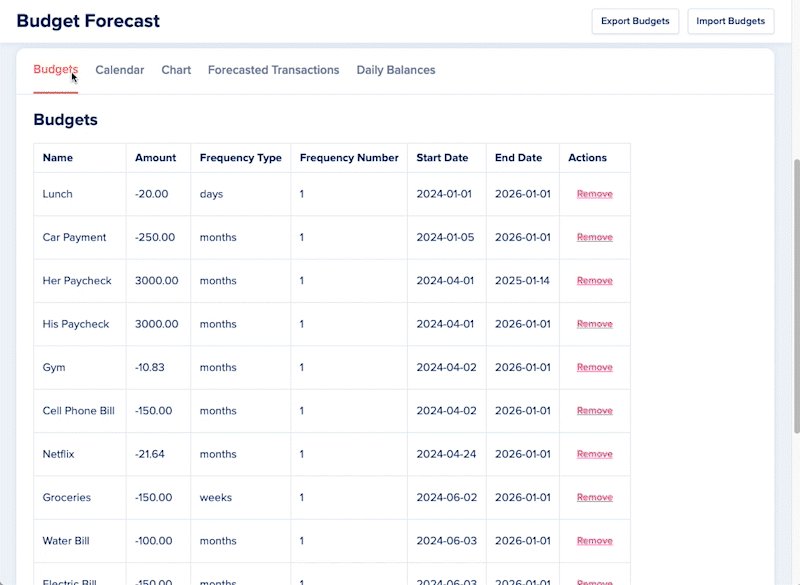
My Forecasting App’s Interface
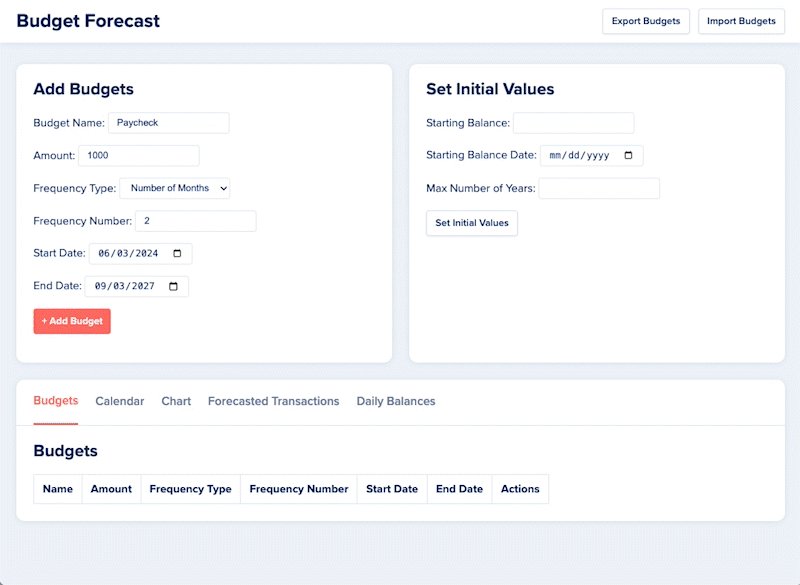
Add/Remove Budgets
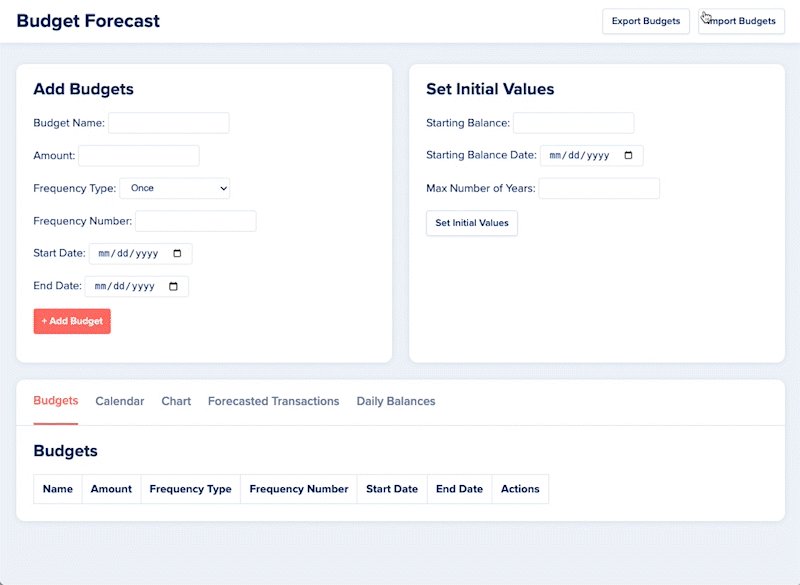
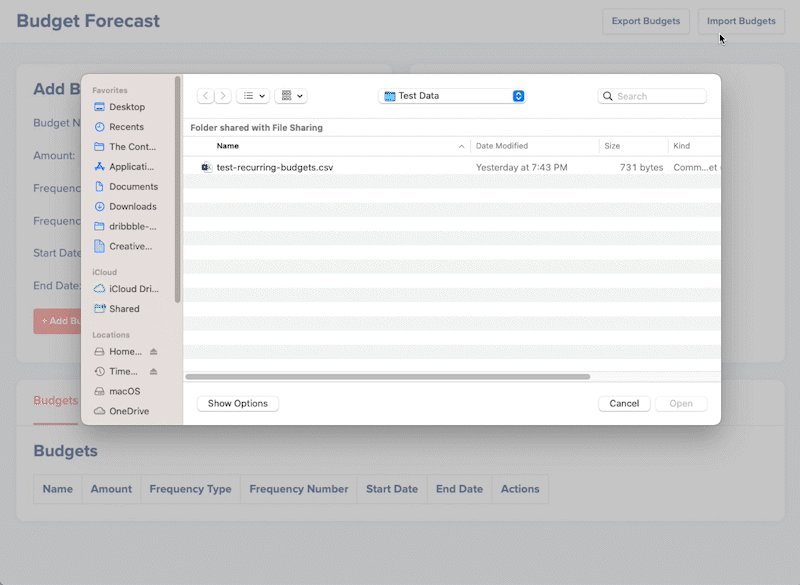
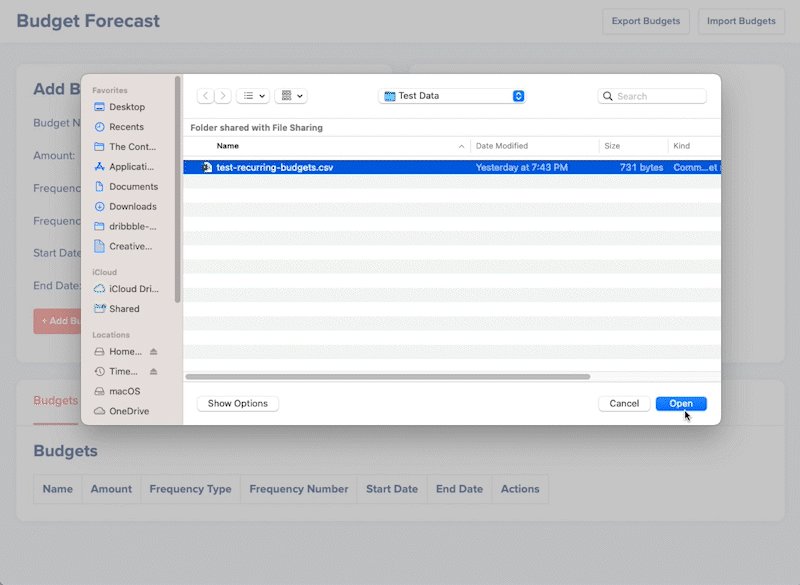
Import/Export Budgets
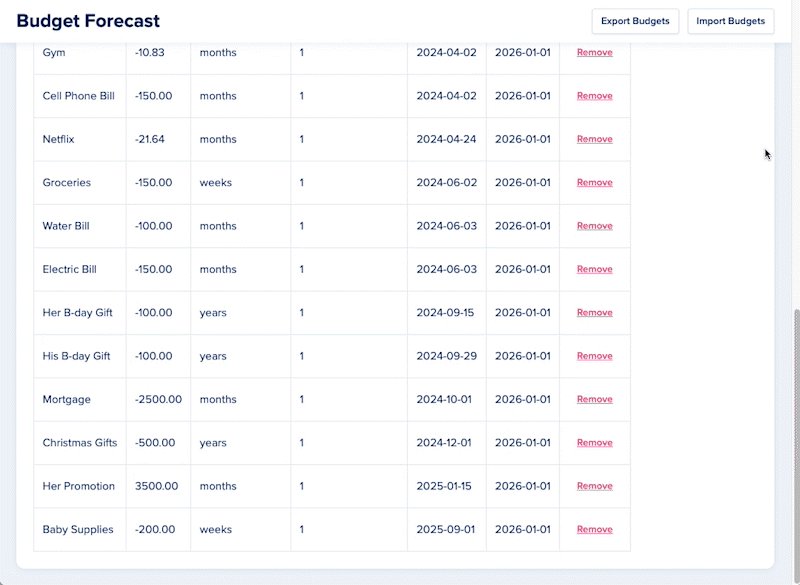
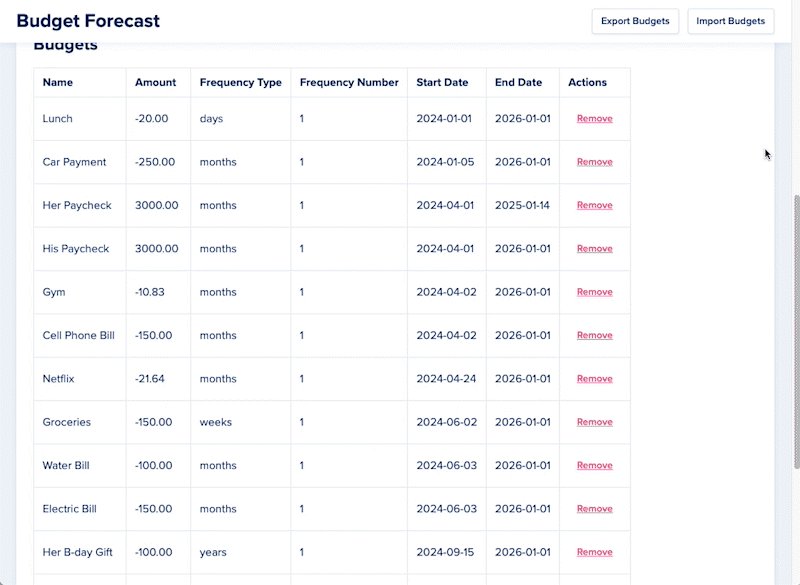
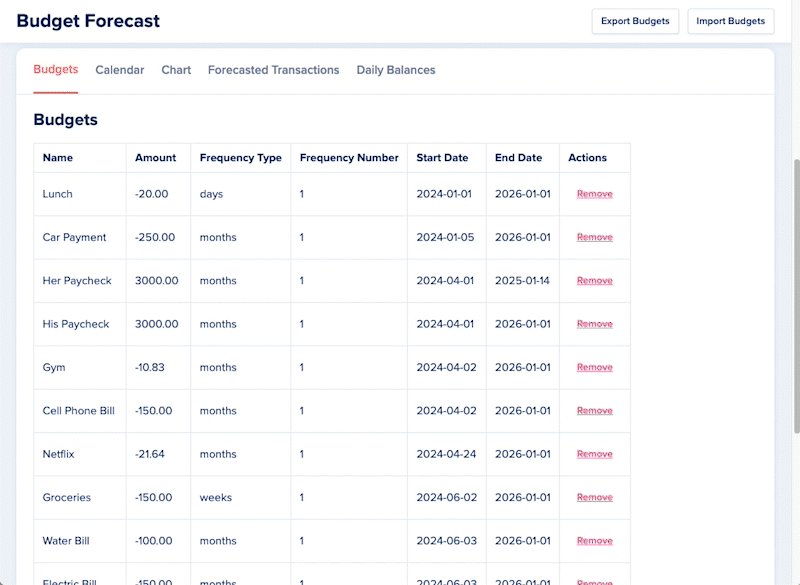
List View
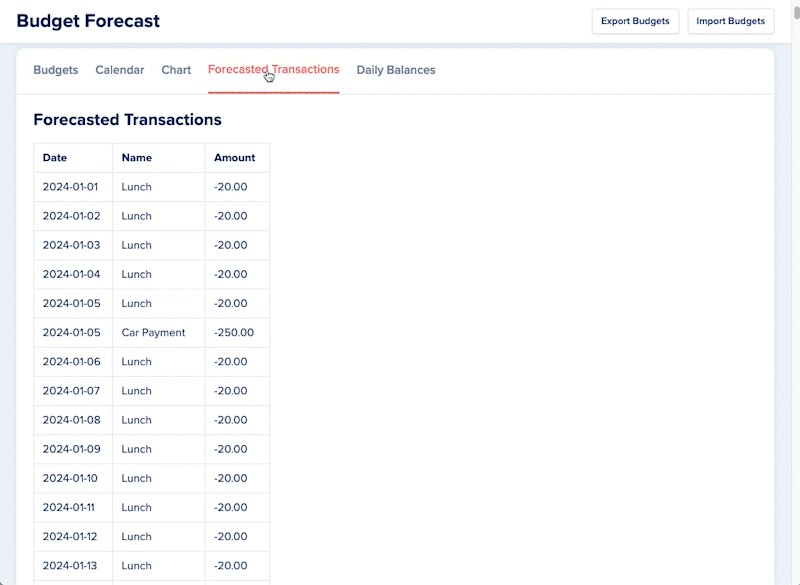
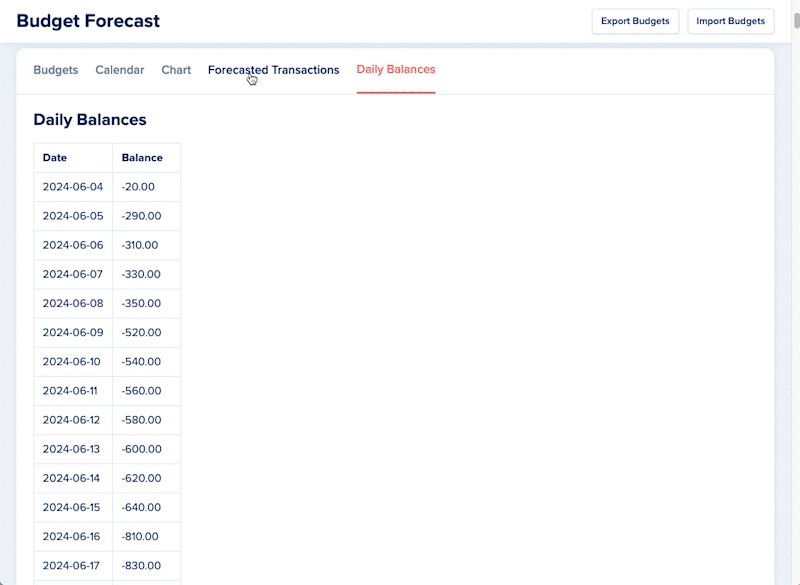
Generate Forecast
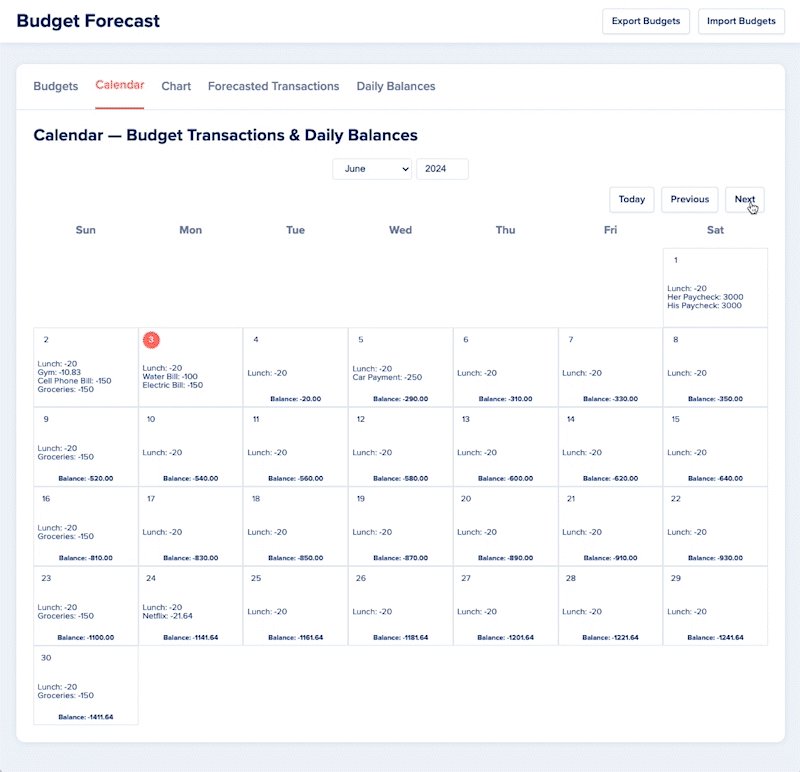
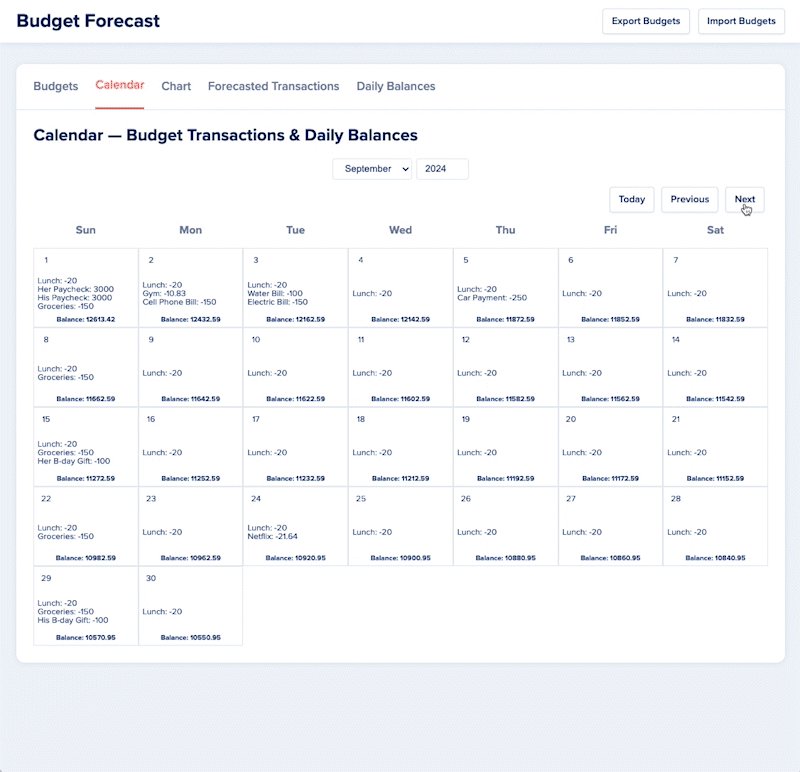
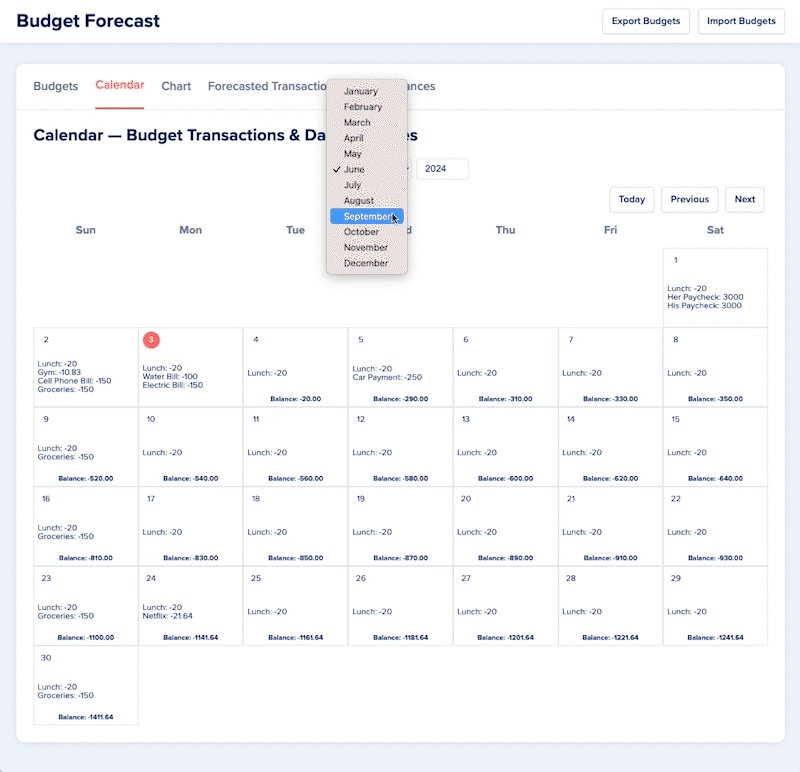
Forecast Calendar
Forecast Line Graph
Additional Discoveries
While developing the proof-of-concept, I discovered a few additional features that I could quickly implement along the way:
Trajectory Indicators
I wanted to visually display the beginning and end of budgets to better understand changes in trajectory. Green dots indicate a positive shift, where a recurring expense expires or income begins. Red dots indicate a negative shift, where a recurring expense begins or income expires.
Initial Values
I also wanted to establish a starting point for the forecast, so I implemented a form to input a starting balance and starting date.
Success & Enhancements
My home grown forecasting app has made a world of a difference in my budgeting flow. With the ability to quickly see what budgets are in place and easily make modifications, I understand my budgets better and I no longer dread the task of making updates.
Here are a few ideas I want to incorporate to enhance my experience further:
Scenarios
To visualize how hypothetical budget changes will compare against your current budget.
Goals
Auto allocation of income toward specific goals to forecast when that goal can be achieved.
Individual bank account forecasts
To visualize how each individual account compares against each other and the overall net balance.
Small improvements:
Categories, tags and notes added to budgets
Improved Chart Design
Launch a drawer slide-out to input budgets and initial values
An average trajectory on the line-chart
A slider to zoom in and out of the forecast chart
An initial concept to visualize these ideas
Download The App
Try the app yourself! It is a single HTML file with the CSS and Javascript built in. A .csv template is included if you want to bulk import budgets.